saiのインターフェイスの分離でのカスタマイズ
- asamiouba
- 2016年6月7日
- 読了時間: 2分
日曜日まで漫画のお仕事をやり、月曜日は専門学校のため、やっと0時すぎて、ポスターの色塗りの準備に入りました。 塗りつぶしまでは、クリップタジオでやり、普通の塗はsaiでやる予定です。 今まではアニメの影塗まで、クリップスタジオでやり、それからsaiで色塗りをして、フォトショップでレイヤーのフィルターや色調補正をかけるという手順でした。 なので今回はかなりsaiの比重が大きいので、すこしでも早く色塗りをするために、ショートカットの見直しやブラシの設定、インターフェイスの変更までいじり、まだ本格的に塗にははいれていません^^;
まず インターフェイス を移動させて、カスタマイズしました。

これが元インターフェイス です。

これをこんなに分離させました。
レイヤー、ブラシはとにかく長くとりたかったのと塗る画面の拡大、縮小でサイズの変化により位置が変えられたり、塗画面がフルサイズで、大きく表示されるのも、すごく私には向いているカスタマイズです^^
◆saiのインターフェイスを分離する方法◆
①デスクトップのsaiのアイコンを右クリック
②プロパティー→ショートカット→「ファイルの場所を開く」をクリック
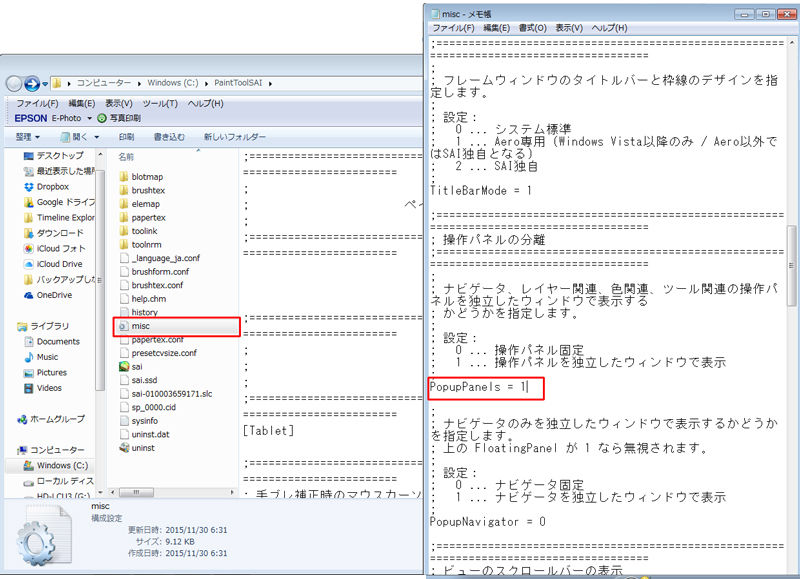
③表示されたsaiのフォルダの中の「misc.ini」をクリック
※ここで もしものために「misc.ini」 をコピーして、別のフォルダに保存をしておいたほうがいいです。
④ 「misc.ini」 を読んでいくと「操作パネルの分離」という項目があり、その中の
PopupPanels = 0←これを「1」にして保存

そうすると分離されます。
このカスタマイズは人それぞれなので、「こういうことができるよ」というご紹介でした^^
ショートカットなどもいろいろ登録しなくてはならないsaiなのですが、まずブラシもカスタマイズして塗りやすいのを決めてから、ショートカットに登録したいため、少し試し塗をしたりしています。
またブラシの設定などもご紹介できればと思います^^
とにかく今週中にポスター、リーフレットを完成し、展示準備のめどまですませてしまわないとなりません。
焦っているからこそ、押さえておきたいカスタマイズです^^;



































コメント